 |
This section discusses techniques for editing channel and layer masks. Although, layer masks are used to edit a layer's alpha channel, and channel masks are used to store and edit selections, these two mask types behave similarly. Thus, the techniques for editing and filtering them can be treated in a somewhat unified manner.
One of the most direct ways to modify masks is with the GIMP's painting tools. The Paintbrush, Pencil, Airbrush, Eraser, Ink Pen, Dodge and Burn, Smudge, and Bucket Fill tools can all be used. The versatility of these tools allows masks to be created that could not be duplicated using the selection tools alone. This is one of the reasons why masks are complementary to the selection tools.
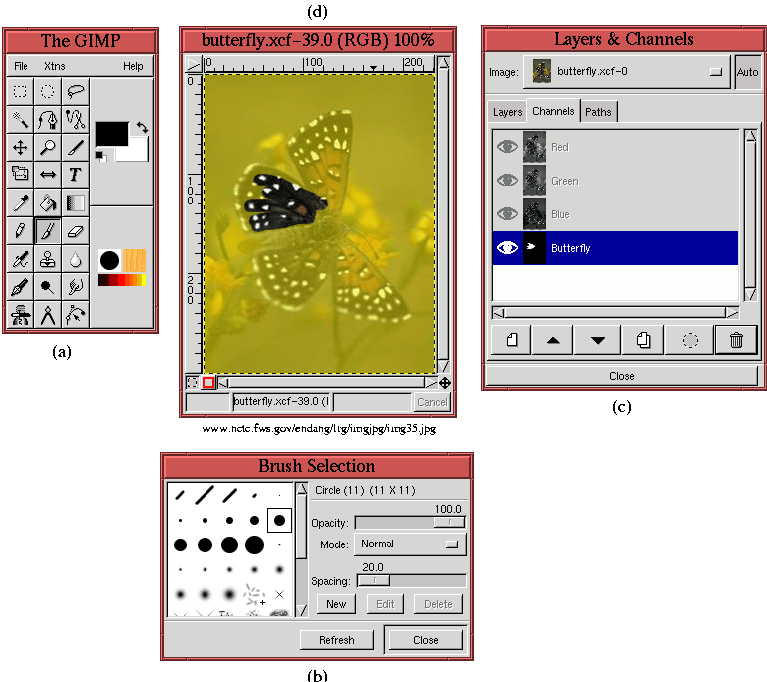
Figure 4.17
The partial transparency of the mask makes it easy to paint in the image window while following the butterfly's outline. As already noted, the mask acts like digital tracing paper. Some white strokes can be seen in the channel mask thumbnail shown in Figure 4.17(c). These were created by painting with the Paintbrush tool in the image window. Because the channel mask is active, the Paintbrush modifies the mask, not the image layer. However, the effect in the image window is to reveal parts of the image layer, as can be seen in Figure 4.17(d). Regions that have been painted white can be repainted black, which restores the mask. Note that although the mask appears yellow in the image window, it actually remains a grayscale image. For this reason white, black, and grays are the only colors that should be used when painting in channel masks.
Selection tools can also be used to modify masks. Cutting a selection while a mask is active fills the selected region of the mask with the current Active Background Color. Like the painting tools, selections can be used to add or subtract parts of the mask.
Figure 4.18
Alternatively, Figure 4.19
When used in layer and channel masks, gradients are very useful
blending tools. Figure 4.20
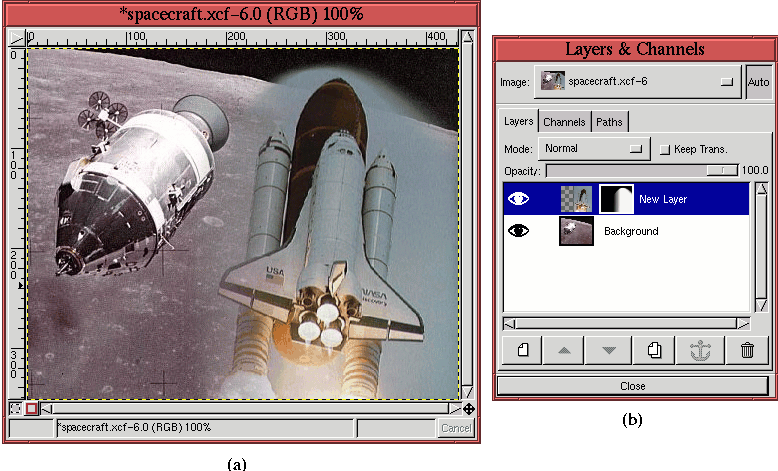
The blending of the two layers is performed by constructing a gradient in the layer mask. The following steps are used to accomplish this:
Several points are worth noting here. First, the gradient is created in the layer mask by clicking and dragging in the image window. The gradient is applied to the layer mask because it was made active in the first step of the preceding procedure. Second, as seen in Figure 4.22(a), the gradient in the layer mask blends the upper layer with the lower one by creating a gradual transition from black to white in the mask. The black pixels of the mask make the upper layer completely transparent. The trend from the dark gray to light gray pixels in the mask gradually blends the upper layer into the lower until the mask is totally white, at which point the upper layer is totally opaque. The width of the blend is controlled by the width of the gradient.
The blend made in Figure 4.22 produces a
straight, horizontally varying gradient, but what if a more
complicated blending interface is desired? This can be solved using
the Mode menu found in the Brush
Selection dialog.
Figure 4.23(a)
The Mode menu controls how the paint of the gradient combines with
what is already active in the image window (whether that be an image
layer, a channel mask, or a layer mask). The Normal mode is the
default, and this mode just replaces anything that was in the layer
with the paint from the gradient. The other modes combine the paint
from the gradient in various ways, which are described in depth in
Chapter 5. For the moment, however, let's turn our
attention to the Multiply and Screen modes. These modes
will permit us to create gradients with tailor-made interfaces. To
illustrate this, Figure 4.24(a)
Choosing the Multiply mode from the Brush Selection dialog's Mode menu and applying a second gradient to the first is shown in Figure 4.24(b). The direction of the applied gradient is indicated by the red arrow. If the normal combining mode had been used, the second gradient would have replaced the first. However, setting the blending mode to Multiply has produced a completely different effect. The two gradients have been multiplied together. What does it mean to multiply two gradients? Assigning a value of 0 to black, a value of 1 to white, and proportional values for grays provides us with a definition. This numerical correspondence is used to create a gradient that is the product of the first two. More precise definitions for the blending modes are given in Chapter 5.
Figure 4.24(c) shows the result of using the Screen mode, applied as shown by the red arrow in the figure. This mode works in a manner similar to Multiply mode. It performs a multiplication, except that it is white that is assigned the value of 0 and black the value of 1. As can be seen in Figure 4.24, the Multiply and Screen blending modes can be used to create custom gradient interfaces. The Multiply mode can be used to make a black pivot around the point of application, and the Screen mode to make a white pivot.
Figure 4.22 shows an example of using a gradient
in a layer mask to blend two layers. In the upper part of this
figure, the blend seems too abrupt, because the black space of the
lunar module image contrasts strongly with the gray-blue sky of the
space shuttle launch. This can be softened by making the gradient
interface curve around the space shuttle image, letting more of the
lunar module's black show through from below. Using the Multiply and Screen blending modes to do this produces the
effect shown in Figure 4.25(a).
 |
Effects similar to what were achieved with Multiply and Screen can be had using two other blending modes: Darken Only
and Lighten Only. The results
are a little different from those obtained with Multiply and
Screen because these two modes provide more angular, predictable
results at the corners of intersection. The result is more like a
mitred picture frame than a fluid, smooth transition.
Figures 4.26(a), (b), and (c)
Blending modes are discussed in more detail in Section 5.6. A sophisticated use of gradients and blending modes in layer masks is illustrated in Section 7.3.
To effectively edit masks, the image layer must be partially visible behind the mask so that it can be used as a guide for editing. The semi-transparency of channel masks was discussed in Section 4.3.1, but how is it done for layer masks? It is done by using the Opacity slider in the Layers dialog. The following example demonstrates its use.
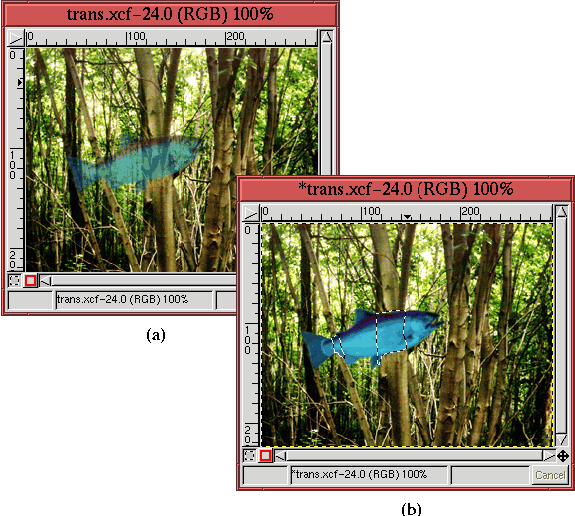
Figure 4.27
The goal is to make parts of the fish transparent to create the illusion that the fish is partially behind some of the trees in the woods. This can be done with the layer mask by painting with black on the desired areas of the mask (see Section 4.3.1) or by cutting away parts of the mask with a selection (see Section 4.3.2). However, to effectively edit the layer mask using either approach, you must be able to see the outline of the trees through the fish. This is achieved by making the Fish layer active and, then, lowering the value of the Opacity slider.
Figure 4.28(a)
 |
Making sure that the Active Background Color in the Toolbox is set to
black and that the layer mask is active in the Layers dialog, the
selection is cut by typing C-x in the image window. The result
on the image is shown in Figure 4.29(a),
Section 3.1.2 discussed an edge-softening technique called antialiasing and an edge-blending technique called feathering. Effects similar to antialiasing and feathering can be had by applying blur filters to masks.
White pixels in a mask correspond to selected pixels in an image layer, and black pixels in the mask correspond to unselected image pixels. If there are no gray pixels between the black and white zones, this gives the selection edges represented by the mask the harsh edge already seen in the discussion on antialiasing. Blurring a mask softens the sharp edges in the mask by creating a graded zone of gray between the regions of black and white pixels. The width of the gray zone is controlled by the blur radius. The gray zones correspond to partially selected pixels in the image layer, and this is what creates the antialiasing/feathering effect for masks.
Figure 4.30
A closer examination of the wood duck mask is shown in
Figure 4.31(a).
Other interesting and artistic edge effects can be obtained by processing masks with one or more of the GIMP's large collection of filters, found in the Image:Filters menu. Figures 4.32, 4.33, and 4.34 illustrate some examples.
Figures 4.32(a)
Many other interesting filter possibilities can be found. Have fun! Experiment!